What is the Purpose of the HTTP Protocol?
The purpose of HTTP is to facilitate communication between clients and servers over the internet. It enables web browsers and other clients to request resources like HTML pages, images, and videos from web servers. HTTP manages each request independently, promoting efficiency and scalability, while relying on cookies and sessions to maintain state where needed.What in the World is HTTP?
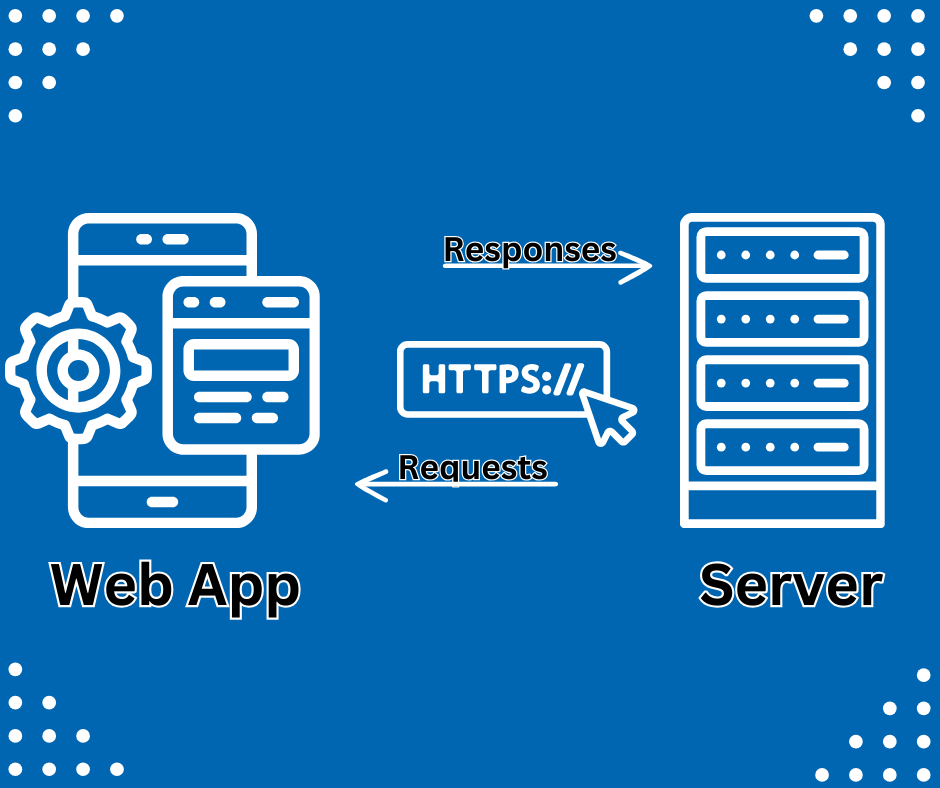
HTTP, or Hypertext Transfer Protocol, is the protocol used by Web servers and web clients to transfer data back and forth, web servers usually serve websites or web applications and web clients usually come in the form of web browsers or HTTP clients. It was developed in the early 1990s and has since become the foundation of data communication on the web. Every time you visit a website, your web browser sends an HTTP request to a web server, which then responds with the requested data, such as HTML, CSS, JavaScript, images, videos, and more. HTTP is a stateless protocol, which means that each request and response is independent and has no knowledge of previous requests or responses. This makes it efficient and scalable for handling large amounts of traffic, but it also requires additional mechanisms to maintain state between requests, such as cookies and session tokens.The Role of HTTP in Web Communication
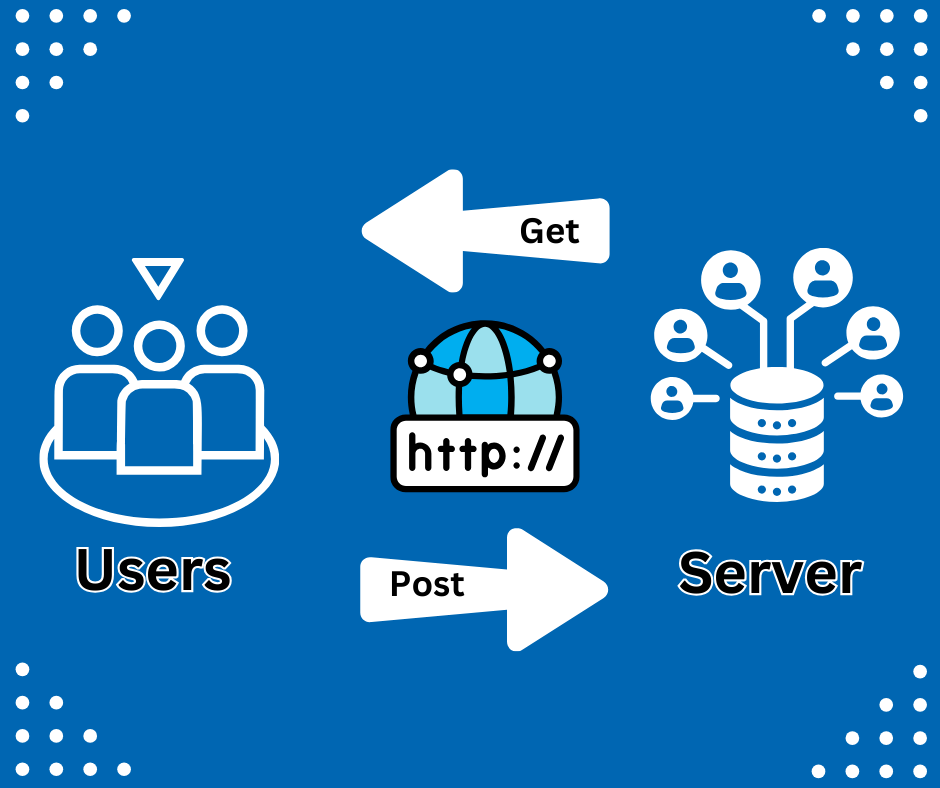
 Imagine you’re posting a photo from your beach vacation on social media. When you hit ‘upload’, your phone sends an HTTP POST request to the social media server. It’s like handing over your photo to a messenger with instructions on where it needs to go. The server receives your photo, stores it, and sends back a confirmation.
Now, when your friends scroll through their feeds, their apps send an HTTP GET request for each new item. It’s like each friend asking the server, “Hey, what’s new with everyone?” The server responds with your sunny beach photo along with other updates. As they see your photo, it’s the result of a successful GET request, fetching and displaying the image for all to enjoy!
Imagine you’re posting a photo from your beach vacation on social media. When you hit ‘upload’, your phone sends an HTTP POST request to the social media server. It’s like handing over your photo to a messenger with instructions on where it needs to go. The server receives your photo, stores it, and sends back a confirmation.
Now, when your friends scroll through their feeds, their apps send an HTTP GET request for each new item. It’s like each friend asking the server, “Hey, what’s new with everyone?” The server responds with your sunny beach photo along with other updates. As they see your photo, it’s the result of a successful GET request, fetching and displaying the image for all to enjoy!
HTTP is Not Just for Web Browsers and Websites
Moreover, HTTP is not just a technology used by websites and web browsers alone. It is also used by APIs that allow developers to communicate with a web application or a web service programmatically outside of a web browser. Let's take the example of the Spotify mobile application. Spotify provides an API (Application Programming Interface) that allows developers to programmatically access its music streaming platform and retrieve data such as songs, albums, playlists, and user information. This API uses HTTP as the underlying protocol for communication. To make an HTTP request to the Spotify API, you would use an HTTP client library in your programming language of choice, the Spotify API would then respond with an HTTP response that contains the requested data. By using HTTP and the Spotify API, you can create a seamless and intuitive music streaming experience within your own mobile app, while leveraging the vast catalog and features of Spotify's music platform. So in short, HTTP is the bridge that allows you to interact with websites using your web browser, and allows developers to communicate with web services to integrate them into different applications.Ready to Put HTTP Into Action?
Before we continue exploring the vitally important topic of HTTP, let me introduce SSD Nodes. Our blazing-fast VPS servers are optimized for HTTP traffic, offering up to 10x the performance of traditional hosts at a fraction of the cost. Whether you're building your next web application or deploying essential services, you need infrastructure that speaks HTTP fluently and reliably, and that's exactly what we offer!
The Role of HTTP Protocol in Web Development
As a web developer, understanding HTTP is essential for building efficient and scalable web applications. You need to know how HTTP works, how to send and receive HTTP requests and responses, how to use HTTP headers and status codes to communicate with clients and servers, and how to handle cookies and sessions to maintain state between requests. You also need to be familiar with things like HTTP caching, performance optimization, and security best practices to ensure that your applications deliver a fast, reliable, and secure user experience. This may sound overwhelming at first, but in reality, once you understand the overall picture of HTTP with the help of this article, you will have a good foundation that will make learning these things much easier.
HTTP Requests and Responses
When you visit your favorite website, your web browser sends a request to the server hosting that website, asking for that cat picture or that work-related resource you want to view. This request is an example of an HTTP request, which is the mechanism by which web browsers and web servers communicate with each other. Once the server receives the request, it processes it and sends back a response. This response contains the requested data, along with metadata about the response itself, such as the HTTP status code. Let's say you're visiting a website that has a homepage with the URL "https://www.example.com". When you type this URL into your web browser and hit enter, your browser sends a GET request to the server hosting the website, asking for the homepage of example.com. The request might look something like this:GET / HTTP/1.1
Host: www.example.comHTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 1234
<!DOCTYPE html>
<html>
<head>
<title>Example Homepage</title>
</head>
<body>
<h1>Welcome to the Example Homepage!</h1>
<p>This is an example of a homepage for a website.</p>
</body>
</html>Content-Type: text/html; charset=UTF-8, is the Content-Type header specifies the format of the data that's being returned in the HTTP response. In this example, the value of Content-Type is "text/html; charset=UTF-8", which indicates the data being returned is HTML code with a UTF-8 character encoding.
The third line Content-Length: 1234 indicates the size of data being returned in the response, in bytes. Here, the value of Content-Length is 1234, which indicates that the size of the data being returned is 1234 bytes. This header is useful for helping web browsers and clients to optimize transferring large files over the network.
The rest of the response is HTML code that gets displayed by your browser.
Example Using the Curl Command Line Tool
Curl is a command line tool for transferring data using various network protocols, including HTTP. It's commonly used by developers for testing and debugging web applications. Here, we will use Curl to demonstrate how to send a simple GET request, first, go to this web page and get Curl for your system. Using your terminal program, run the following command:curl https://www.example.com<!doctype html>
<html>
<head>
<title>Example Domain</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
div {
width: 600px;
margin: 5em auto;
padding: 2em;
background-color:Continue reading this article
by subscribing to our newsletter.
Subscribe nowby subscribing to our newsletter.