Developers are always looking for better ways to build their products and services, and with more and more tools and resources being made all the time, it can be hard to sort through all the chaff. We're much the same—we're constantly looking for better ways to do our frontend development here at SSD Nodes.
So, as we're assessing a bunch of these new tools, we thought it would be interesting to put together a "toolkit" of what we'd love to build new products on top of if we could wipe start from scratch.
Below, check out 13 of our favorite development tools to help you build your next minimal viable product (MVP), FOSS project, or production-ready product.
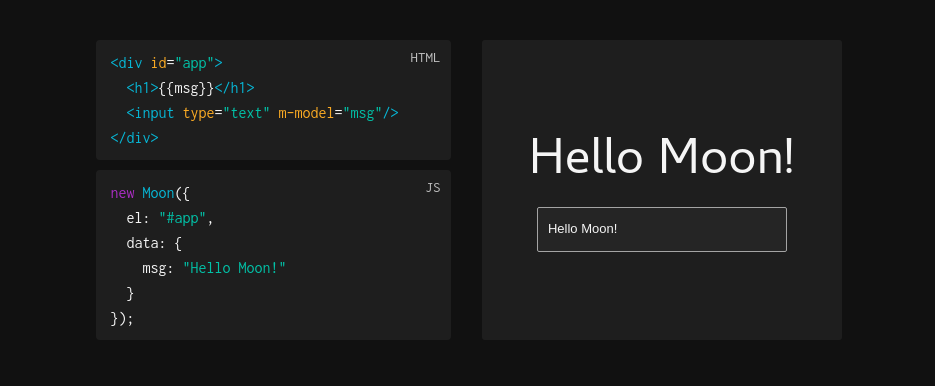
UI library: Moon

If we were planning on building a JS-based webapp any time soon, we'd probably go Moon. It's inspired by Vue, which is a plus in our opinion, and it's packed into a tiny 6kb size. With "blazing fast" speed and most of the features you need from the more popular (and bigger) JS libraries, it's a good alternative for quick development.
CSS framework: Milligram

Big CSS frameworks like Bootstrap have their place (we use it on this very site), but its complexity can be overwhelming. Milligram takes a different course with simple typography and a Flexbox-enabled grid all in a package that's 2kb when gzipped. A simple yarn add milligram gets you going.
CSS preprocessor: Sass

Not to be mistaken with SaaS (software-as-a-service), Saas is a CSS preprocessor that takes CSS-like code, with new features like variables, nesting, and if else loops, and churns out browser-ready CSS code. Sass has been around for
by subscribing to our newsletter.